Apane Blog Me Diwali Aatish Bazi Kaise Add Kare |
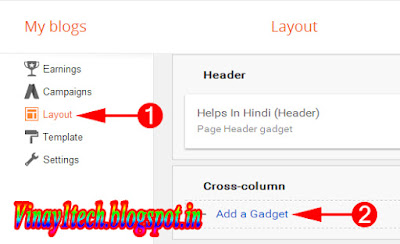
| Step 1: App blogger.com me login ho jaye. Login hone ke baad app Dashboard>>Layout pe jaye. |
Ab aap yaha Add a Gadget pe click kare.
Ab app yaha HTML/JavaScript ke upper click kare.
Step 2: HTML/JavaScript pe click karne ke baad new window open hoga app ko usme kuch code paste karna hai.
<script type="text/javascript">//<![CDATA[
function write_fire(e){var t,n,r;stars[e+"r"]=createDiv("|",12);boddie.appendChild(stars[e+"r"]);for(t=bits*e;t<bits+bits*e;t++){stars[t]=createDiv("*",13);boddie.appendChild(stars[t])}}function createDiv(e,t){var n=document.createElement("div");n.style.font=t+"px monospace";n.style.position="absolute";n.style.backgroundColor="transparent";n.appendChild(document.createTextNode(e));return n}function launch(e){colour[e]=Math.floor(Math.random()*colours.length);Xpos[e+"r"]=swide*.5;Ypos[e+"r"]=shigh-5;bangheight[e]=Math.round((.5+Math.random())*shigh*.4);dX[e+"r"]=(Math.random()-.5)*swide/bangheight[e];if(dX[e+"r"]>1.25)stars[e+"r"].firstChild.nodeValue="/";else if(dX[e+"r"]<-1.25)stars[e+"r"].firstChild.nodeValue="\\";else stars[e+"r"].firstChild.nodeValue="|";stars[e+"r"].style.color=colours[colour[e]]}function bang(e){var t,n,r=0;for(t=bits*e;t<bits+bits*e;t++){n=stars[t].style;n.left=Xpos[t]+"px";n.top=Ypos[t]+"px";if(decay[t])decay[t]--;else r++;if(decay[t]==20)n.fontSize="14px";else if(decay[t]==7)n.fontSize="5px";else if(decay[t]==1)n.visibility="hidden";Xpos[t]+=dX[t];Ypos[t]+=dY[t]+=1.25/intensity[e]}if(r!=bits)setTimeout("bang("+e+")",speed)}function stepthrough(e){var t,n,r;var i=Xpos[e+"r"];var s=Ypos[e+"r"];Xpos[e+"r"]+=dX[e+"r"];Ypos[e+"r"]-=4;if(Ypos[e+"r"]<bangheight[e]){n=Math.floor(Math.random()*3*colours.length);intensity[e]=30+Math.random()*4;for(t=e*bits;t<bits+bits*e;t++){Xpos[t]=Xpos[e+"r"];Ypos[t]=Ypos[e+"r"];dY[t]=(Math.random()-.5)*intensity[e];dX[t]=(Math.random()-.5)*(intensity[e]-Math.abs(dY[t]))*1.25;decay[t]=32+Math.floor(Math.random()*16);r=stars[t];if(n<colours.length)r.style.color=colours[t%2?colour[e]:n];else if(n<2*colours.length)r.style.color=colours[colour[e]];else r.style.color=colours[t%colours.length];r.style.fontSize="24px";r.style.visibility="visible"}bang(e);launch(e)}stars[e+"r"].style.left=i+"px";stars[e+"r"].style.top=s+"px"}function set_width(){var e=999999;var t=999999;if(document.documentElement&&document.documentElement.clientWidth){if(document.documentElement.clientWidth>0)e=document.documentElement.clientWidth;if(document.documentElement.clientHeight>0)t=document.documentElement.clientHeight}if(typeof self.innerWidth!="undefined"&&self.innerWidth){if(self.innerWidth>0&&self.innerWidth<e)e=self.innerWidth;if(self.innerHeight>0&&self.innerHeight<t)t=self.innerHeight}if(document.body.clientWidth){if(document.body.clientWidth>0&&document.body.clientWidth<e)e=document.body.clientWidth;if(document.body.clientHeight>0&&document.body.clientHeight<t)t=document.body.clientHeight}if(e==999999||t==999999){e=800;t=600}swide=e;shigh=t}var bits=80;var speed=33;var bangs=5;var colours=new Array("#03f","#f03","#0e0","#93f","#0cf","#f93","#f0c");var bangheight=new Array;var intensity=new Array;var colour=new Array;var Xpos=new Array;var Ypos=new Array;var dX=new Array;var dY=new Array;var stars=new Array;var decay=new Array;var swide=800;var shigh=600;var boddie;window.onload=function(){if(document.getElementById){var e;boddie=document.createElement("div");boddie.style.position="fixed";boddie.style.top="0px";boddie.style.left="0px";boddie.style.overflow="visible";boddie.style.width="1px";boddie.style.height="1px";boddie.style.backgroundColor="transparent";document.body.appendChild(boddie);set_width();for(e=0;e<bangs;e++){write_fire(e);launch(e);setInterval("stepthrough("+e+")",speed)}}};window.onresize=set_width//]]></script>
Upper jo Code diye huwa hai us Code ko copy kar le.
1. Is field ko app blank hi rahne de.
2. Yaha aap copy kiye huwe code ko paste kar de.
3. Ab aap save ki button pe click kar de.
Ab app ka Aatish bazi widget app ke blog me add ho chukka hai. To dekha aap ne Aatish bazi widget apne blog me add karna kitna simple hai.









यह पोस्ट आपको कैसी लगी Comment Box में अपना राय जरुर दे
तो मेरे FACEBOOK PAGE को LIKE करे SHARE करे COMMENT करे
Visit Now:- Vinaycomputer.in
Thank You..